最初のステップ¶
最もシンプルな FastAPI ファイルは次のようになります。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
これを main.py というファイルにコピーします。
ライブサーバーを実行する
$ <font color="#4E9A06">fastapi</font> dev <u style="text-decoration-style:solid">main.py</u>
<span style="background-color:#009485"><font color="#D3D7CF"> FastAPI </font></span> Starting development server 🚀
Searching for package file structure from directories
with <font color="#3465A4">__init__.py</font> files
Importing from <font color="#75507B">/home/user/code/</font><font color="#AD7FA8">awesomeapp</font>
<span style="background-color:#007166"><font color="#D3D7CF"> module </font></span> 🐍 main.py
<span style="background-color:#007166"><font color="#D3D7CF"> code </font></span> Importing the FastAPI app object from the module with
the following code:
<u style="text-decoration-style:solid">from </u><u style="text-decoration-style:solid"><b>main</b></u><u style="text-decoration-style:solid"> import </u><u style="text-decoration-style:solid"><b>app</b></u>
<span style="background-color:#007166"><font color="#D3D7CF"> app </font></span> Using import string: <font color="#3465A4">main:app</font>
<span style="background-color:#007166"><font color="#D3D7CF"> server </font></span> Server started at <font color="#729FCF"><u style="text-decoration-style:solid">http://127.0.0.1:8000</u></font>
<span style="background-color:#007166"><font color="#D3D7CF"> server </font></span> Documentation at <font color="#729FCF"><u style="text-decoration-style:solid">http://127.0.0.1:8000/docs</u></font>
<span style="background-color:#007166"><font color="#D3D7CF"> tip </font></span> Running in development mode, for production use:
<b>fastapi run</b>
Logs:
<span style="background-color:#007166"><font color="#D3D7CF"> INFO </font></span> Will watch for changes in these directories:
<b>[</b><font color="#4E9A06">'/home/user/code/awesomeapp'</font><b>]</b>
<span style="background-color:#007166"><font color="#D3D7CF"> INFO </font></span> Uvicorn running on <font color="#729FCF"><u style="text-decoration-style:solid">http://127.0.0.1:8000</u></font> <b>(</b>Press CTRL+C
to quit<b>)</b>
<span style="background-color:#007166"><font color="#D3D7CF"> INFO </font></span> Started reloader process <b>[</b><font color="#34E2E2"><b>383138</b></font><b>]</b> using WatchFiles
<span style="background-color:#007166"><font color="#D3D7CF"> INFO </font></span> Started server process <b>[</b><font color="#34E2E2"><b>383153</b></font><b>]</b>
<span style="background-color:#007166"><font color="#D3D7CF"> INFO </font></span> Waiting for application startup.
<span style="background-color:#007166"><font color="#D3D7CF"> INFO </font></span> Application startup complete.
出力には、次のような行があります。
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
この行は、お使いのローカルマシンでアプリが提供されているURLを示しています。
確認¶
ブラウザで http://127.0.0.1:8000 を開きます。
次のような JSON レスポンスが表示されます。
{"message": "Hello World"}
インタラクティブ API ドキュメント¶
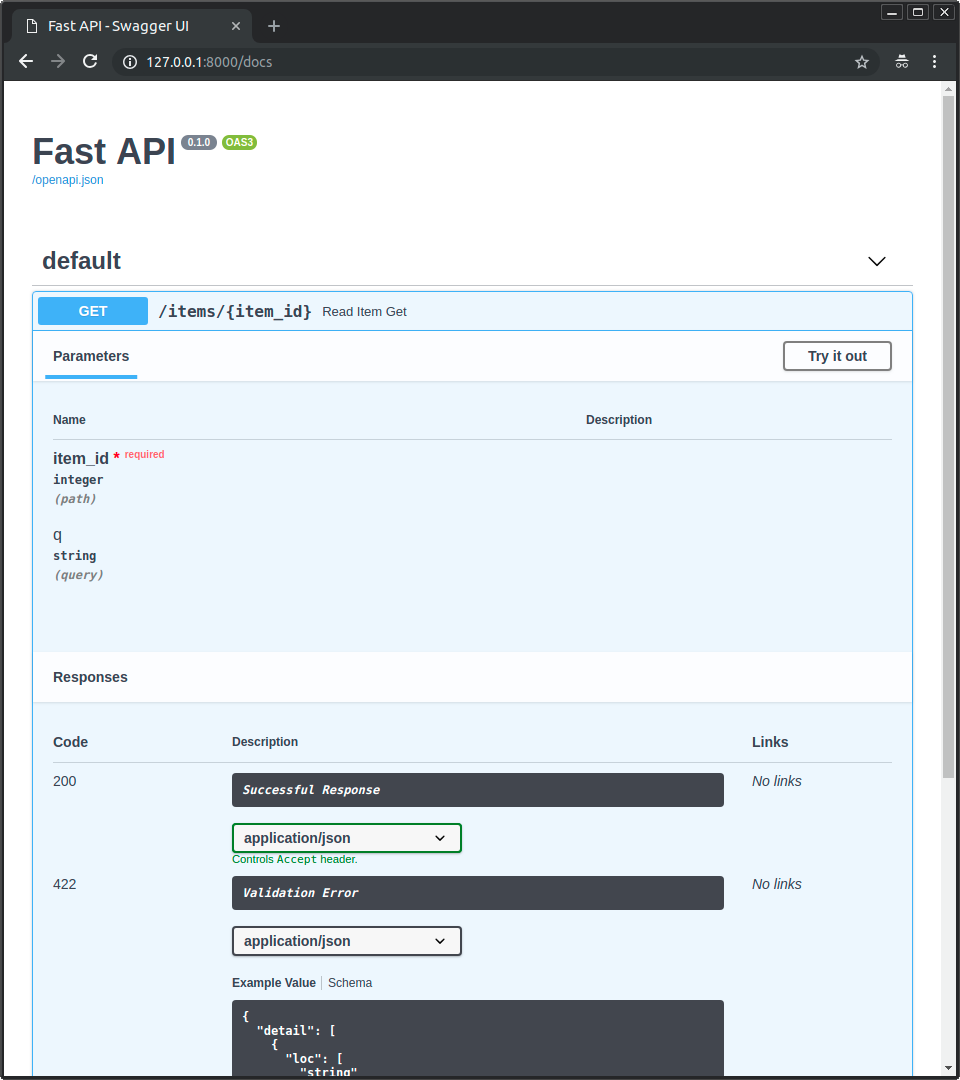
次に、http://127.0.0.1:8000/docs にアクセスします。
自動インタラクティブ API ドキュメント (Swagger UI が提供) が表示されます。

代替 API ドキュメント¶
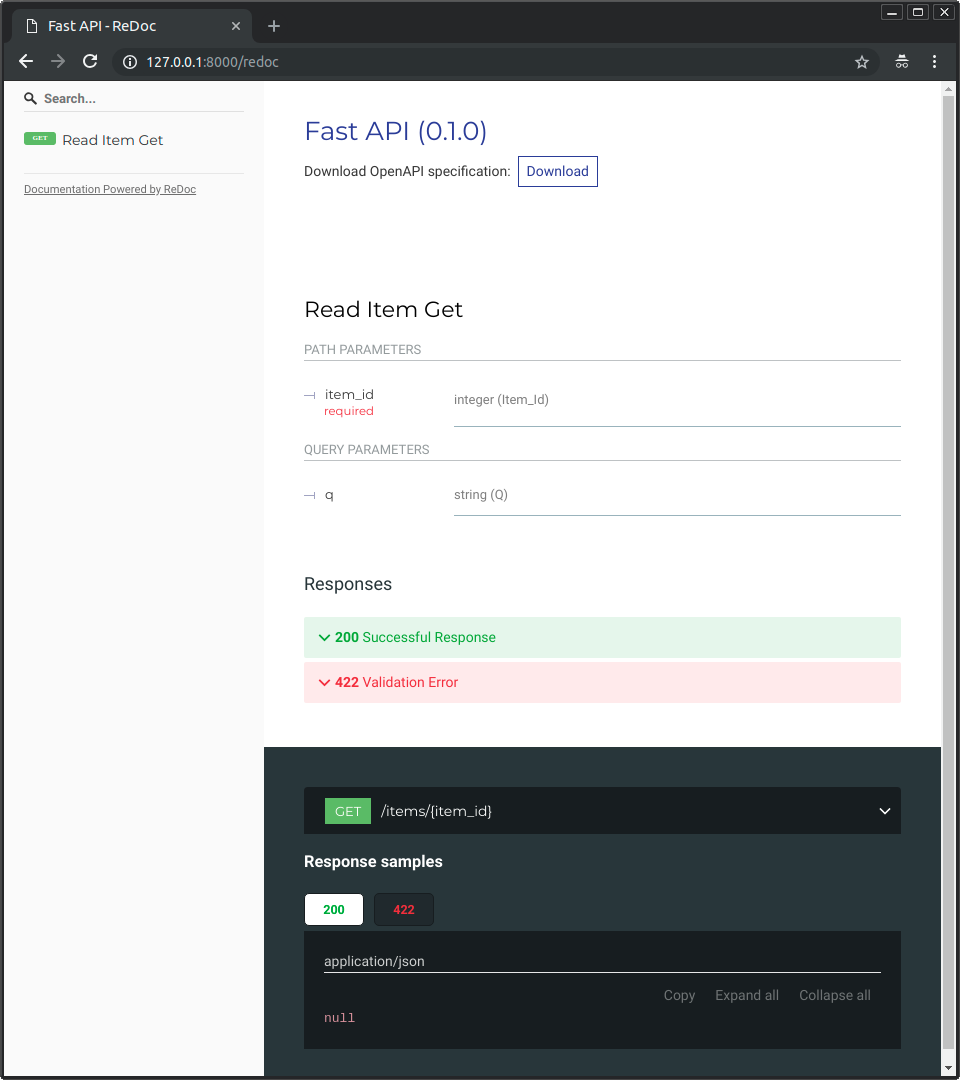
そして、http://127.0.0.1:8000/redoc にアクセスします。
代替の自動ドキュメント (ReDoc が提供) が表示されます。

OpenAPI¶
FastAPI は、API を定義するための OpenAPI 標準を使用して、すべての API の「スキーマ」を生成します。
"スキーマ"¶
「スキーマ」とは、何かの定義または記述です。それを実装するコードではなく、抽象的な記述です。
API "スキーマ"¶
この場合、OpenAPI は、API のスキーマを定義する方法を規定する仕様です。
このスキーマ定義には、API パス、それらが受け取る可能性のあるパラメータなどが含まれます。
データ "スキーマ"¶
「スキーマ」という用語は、JSON コンテンツのような、あるデータの形状を指すこともあります。
その場合、それは JSON 属性とそれらが持つデータ型などを意味します。
OpenAPI と JSON Schema¶
OpenAPI は、API の API スキーマを定義します。そのスキーマには、JSON データスキーマの標準である JSON Schema を使用して、API が送受信するデータの定義 (または「スキーマ」) が含まれます。
openapi.json を確認する¶
生の OpenAPI スキーマがどのように見えるか興味がある場合、FastAPI はすべての API の説明を含む JSON (スキーマ) を自動的に生成します。
次のURLで直接見ることができます: http://127.0.0.1:8000/openapi.json。
次のような JSON が表示されます。
{
"openapi": "3.1.0",
"info": {
"title": "FastAPI",
"version": "0.1.0"
},
"paths": {
"/items/": {
"get": {
"responses": {
"200": {
"description": "Successful Response",
"content": {
"application/json": {
...
OpenAPI の用途¶
OpenAPI スキーマは、含まれている2つのインタラクティブなドキュメントシステムを動かすものです。
そして、OpenAPI に基づく何十もの代替手段があります。それらの代替手段のいずれかを FastAPI で構築されたアプリケーションに簡単に追加できます。
また、API と通信するクライアントのコードを自動的に生成するためにも使用できます。たとえば、フロントエンド、モバイル、IoT アプリケーションなどです。
まとめ、ステップバイステップ¶
ステップ1: FastAPI をインポートする¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
FastAPI は、API のすべての機能を提供する Python クラスです。
ステップ2: FastAPI "インスタンス" を作成する¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
ここで、app 変数は FastAPI クラスの「インスタンス」になります。
これは、すべての API を作成するための主要な相互作用ポイントになります。
ステップ3: パス操作 を作成する¶
パス¶
ここでの「パス」とは、最初の / から始まる URL の最後の部分を指します。
したがって、次のような URL では、
https://example.com/items/foo
...パスは次のようになります。
/items/foo
情報
「パス」は一般的に「エンドポイント」または「ルート」とも呼ばれます。
API を構築する際、「パス」は「関心事」と「リソース」を分離する主要な方法です。
操作¶
ここでの「操作」とは、HTTP の「メソッド」の1つを指します。
次のいずれか
POSTGETPUTDELETE
...さらに珍しいもの
OPTIONSHEADPATCHTRACE
HTTP プロトコルでは、これらの「メソッド」の1つ (または複数) を使用して、各パスと通信できます。
API を構築する際、通常、これらの特定の HTTP メソッドを使用して特定の動作を実行します。
通常は、
POST: データを作成する。GET: データを読み取る。PUT: データを更新する。DELETE: データを削除する。
したがって、OpenAPI では、各 HTTP メソッドは「操作」と呼ばれます。
私たちもそれらを「操作」と呼びます。
パス操作デコレータ を定義する¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
@app.get("/") は、FastAPI に、その直下の関数が、次のリクエストを処理する責任があることを伝えます。
- パス
/ get操作 を使用して
@decorator 情報
Python の @something 構文は「デコレータ」と呼ばれます。
関数の上部に配置します。まるで美しい装飾的な帽子のように (そこからこの用語が来たのだと思います)。
「デコレータ」は、下の関数を受け取り、それに対して何かを行います。
この場合、このデコレータは、下の関数が パス / と 操作 get に対応することを FastAPI に伝えます。
これは「パス操作デコレータ」です。
他の操作も使用できます。
@app.post()@app.put()@app.delete()
さらに珍しいもの
@app.options()@app.head()@app.patch()@app.trace()
ヒント
各操作 (HTTP メソッド) を自由に使用できます。
FastAPI は特定の意味を強制しません。
ここでの情報は、要件ではなくガイドラインとして提示されています。
たとえば、GraphQL を使用する場合、通常はすべての操作を POST 操作のみを使用して実行します。
ステップ4: パス操作関数 を定義する¶
これが私たちの「パス操作関数」です。
- パス:
/です。 - 操作:
getです。 - 関数: 「デコレータ」の下 (
@app.get("/")の下) の関数です。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
これは Python 関数です。
GET 操作を使用して URL「/」へのリクエストを受信するたびに、FastAPI によって呼び出されます。
この場合、async 関数です。
async def の代わりに通常の関数として定義することもできます。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def root():
return {"message": "Hello World"}
Note
違いがわからない場合は、Async: "急いでいますか?" を確認してください。
ステップ5: コンテンツを返す¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
dict、list、str、int などの単一の値を返すことができます。
Pydantic モデルを返すこともできます (これについては後で詳しく説明します)。
他にも多くのオブジェクトやモデルが自動的に JSON に変換されます (ORM など)。お気に入りのものを使ってみてください。すでにサポートされている可能性が高いです。
まとめ¶
FastAPIをインポートします。appインスタンスを作成します。@app.get("/")のようなデコレータを使用して、パス操作デコレータ を記述します。- パス操作関数 を定義します (例:
def root(): ...)。 fastapi devコマンドを使用して開発サーバーを実行します。